Way to Speed Up Blogger Blog/Website
Here is another article regarding Blogger Speed optimization. in this Tutorial, I have shared 10 Simplest Ways to Speed Up Blogger Website. These all are very easy and practical steps to increase blogger speed page speed score to 100%.
Check My Blogger Loading Speed

Increase Loading Speed
Now is the time to share the secrets of boosting Blogger page speed score to 100%. As we all know The loading speed of the page/post is now a most critical ranking factor for search engines OR Goole. If you have a page that loads faster than others it will engage users and decrease your bounce rate and stand at the top of the search engine.
Take a look at
Free website Speed Checker Tools
There is a check list to improve your page loading speed. Some thing are cited below that I think can be useful foryou inorder to improve page speed.
Why is Website Speed Important?
Do you know? 40% of visitors decide to leave a website that takes more than 3 seconds to load. For e-commerce websites, the figure is even lower. Because 47% consumers expect the website to load in under 2 seconds. 79% of consumers who are dissatisfied with the website's performance will not want to buy from the same website again. Reference
Table of Content; How to increase Loading Speed
10 Steps to increase Blogger Page Speed
1) Choose Fast Loading Blogger Templates
The first step that you should take inorder to increase you blogger speed is to choose best fast loading paid blogger template. Your loading page speed will automatically be increased.
Is there any Prctical step to do?
Ofcoures Yes. Let's me tell you all aspect one by one ltter on I'll Explore it.
Do you want a good loading score, Then your first step should be to choose a fast-loading Blogger Template to improve your speed score & web page rank.
There are many Free Blogger Templates are availabe with an amazing UI And has page speed 100 out of 100 on both desktop and mobile view.
However i suggest you to choose a premium themes
Because these all templates are tested and proven on both desktop and mobile devices.
Also they are super fast, responsive and with a best user experiance frontend.
Here is a List of Some Best UI Blogger Templates
Premium Blogger Templates as discuess above.
Median UI (fast Loading template)
Best Suggested Article To You
😊
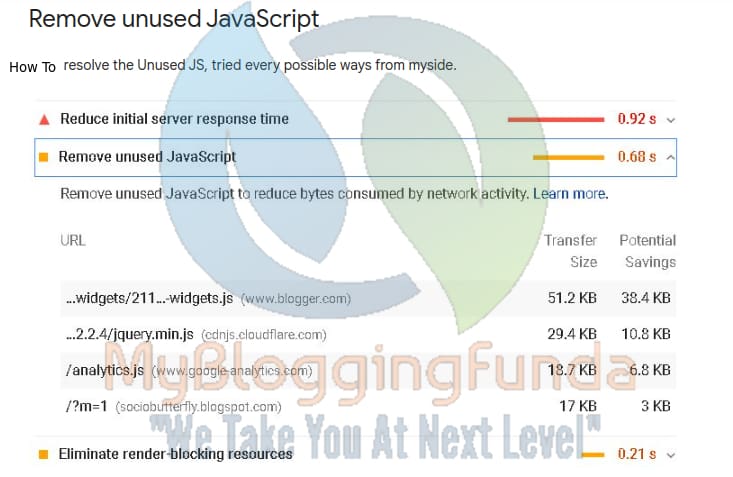
The other way to Boost the Blogger loading time is; To remove all unwanted and Unused Javascript From Blogger To Increase Page Speed
Ultra-Lite
Fletro(fast Loading template)
Freebies
Free Blogger Template: May Meet your Need, As My Template
Infinity AMP & Non-AMP
SuperMag
Sora Edge
SEO Pro
2) Use Only WebP Image Formats To Compress Images
WebP is one of the best image format to optimize your figure content.
WebP is an advanced featured image format. In the WebP images are highely compressed to reduce the size of the images without quality loose.
WebP Image provides an amazing user experience

3) Use Cloudflare CDN

4) Reduce unused JavaScript Code
As all Bloggers know JavaScript is an other big proble which causes the slow down the speed of our Blog/Website. Because jScript OR JS takes too much time to load;
in that case our content will remain waiting state which is the biggest problem which Blogger user face.
Complete Guide about how to Remove Unused Javascript From Blogger
Visitor will exit your blog and this will causes the bounce rate, if we have a high bounce rate that's means we can not get a top ranking. Because people left your Blog, "They think it doesn’t work".
The solution to that problem is Lazy Loading.
Instead of using core javascript code lets use lazy load js code; this will not overload your website.
Google AdSense, Analytics, ect. significantly can slow down the page loading speeds. But these scrips also have a solution on Blogger. By using lazyloading machanism.
We have solved these problems using a lazy loading script in order to increase page speed.<!-- Google Adsense Lazy Load Script code -->
<script type='text/javascript'> //<![CDATA[ var arpianLazyLoadAds = false; window.addEventListener("scroll", function() { if((document.documentElement.scrollTop != 0 && arpianLazyLoadAds === false) || (document.body.scrollTop != 0 && arpianLazyLoadAds === false)) { (function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client', 'ca-pub-xxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })(); arpianLazyLoadAds = true; } }, true); //]]> </script>
<!-- Global site tag Lazy load (gtag.js) - Google Analytics -->
<script type='text/javascript'>//<![CDATA[ var lazyanalisis=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyanalisis||0!=document.body.scrollTop&&!1===lazyanalisis)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyanalisis=!0)},!0); //]]></script>5) Avoid to place Image First
Avoid Images to place at top of the page. We should write a short/Brief Content before placing the media content.
Many experts say that images should be placed first, but this is a misconception. As we all know, images take more to load than text, so we must place the meaia content like photos after the textual content.
Image LazyLoading Article
6) Avoid too many Ads
Many users do while they get their blog's Adsense Approval. They simply start placing ads without sense and thinking that it will economicaly fee able to your blog.
To avoid this problem, you have to place maximum 5 and minimum 2 ads per post page. Remember thats ads limit can be vary according to your content length
How to increase Adsense CPC Upto 60%
7) Show Less Number of Post on Homepage
Inorder to improve page’s loading time, you have to limit the number of posts on the homepage is not grater than 6 In this case my Blog's HomePage is limited to 6. This is the one of the simple but most effective way to boost your loading speed.
Most of the homepage contains more than 6-8 posts and sometime side bar as well and also respactive images, which increase their page load time.
If you have too many categories and sideBar Widgets in your HomePage, Stay them away to the HomePage and show them only one the Post/Page section. To do that here is an advance tutorial about the
Condition tag in Blogger
8) Avoide External Links & Use of HTML & CSS Internaly Blogger
Now a days, where Loading Speed of web pages is a Ranking factor in almost all Search Engines such as Google. A web page is consider as a faster if it loads faster on all major devices.
This is a challenging setuation, especially if whom don't know How to code.
There are many ways to make your blog/website load faster even if you don't have the knowledge of any scripting language. If you want to Speed up your Blog some simple steps to do are cited as. 1 Compressing images, Combining CSS files, Minify CSS, Mifying HTML, By Reducing Javascript, Converting images into Web optimized formats, etc.
By using Free Web Speed Test tools like Google Pagespeed Insights to ensure your website is loading quickly you can raly on them.
9) Avoid Popup/Push Notifications In blogger
Popup Notification are only time consuming and irritating element for the visiters.
Also, the popup will decrease your website speed automatically, Becaues they use many external sources to implimet them to blogger so the speed will be decreased automatically.
If you Still wants to use Popups OR Push Notifications here is a tutorials
How to Optimize popup in blogger
10) Use "BR" in blogger
Use Line Brake after the content of 250 words Or make the paragraph short and seprate paragraph using <p> Add som engaging and supporting content to your articel/post like Images and or videos.






0 Comments